こんにちは、猟師ブロガーのOsshiです。
今回は、はてなブログの記事下を充実させるオリジナルプロフィールの設置方法を紹介します。
Wordpressみたいにプラグイン機能が実装されたら楽なんですけど、当分そうはいかないでしょうからね。
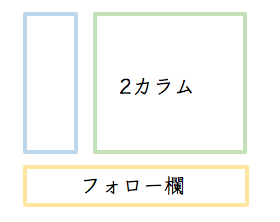
完成したプロフィールはこんな感じです。

どうでしょう。
けっこういい感じじゃないですか?
構成は以下のように、

2カラムにフォロー欄を入れてみました。
ブログの回遊性 & 定着率をあげるには、プロフィールやフォローボタンへの誘導が重要です。
読まれるブログになる為に、あなたも記事下にプロフィールを設置してみませんか?
コピペでOK!記事下プロフィールを作成
それではサクサクいってみましょう。
あなたにはコピペでコードを貼り付けた後、多少いじってもらう部分もありますが、
今までに色の変更や、フォローボタンの設置をしたことがあれば問題なしです。
HTMLコード
デザイン > カスタマイズ > 記事 > 記事下の任意箇所に貼り付けてくださいね。
大事だなと思う箇所にコメントを入れておきました。
- タイトル
- 画像の貼り付け
- プロフィール本文
- フォローカスタマイズ
を仕上げてくださいね。
ちなみに、画像の貼り付けはコード内でも少し触れていますが、
- プロフィールにしたい画像を記事作成画面に挿入
- HTML編集画面に切り替え
- コピーして任意の箇所に貼り付け
- サイズ変更も忘れずに
以上の手順で問題なく作業できるはず。
あなたがフォローボタンを設置しているのなら、そのままHTML部分をコピペしてください。
もし設置していない時のために、参考サイトをいくつか載せておきますね。
はてなブログに11種類から選べるSNSフォローボタンをコピペ+αで実装するカスタマイズ – いつ俺〜いつから俺ができないと錯覚していた?〜
コピペで簡単、はてなブログにSNSフォローボタンを実装するカスタマイズ – ゴトーのブログ
はてなブログにSNSフォローボタン(スマホのアプリ型デザイン)を設置する人気フラットカスタマイズ – 英語とappleとDIYと
CSSコード
デザイン > カスタマイズ > デザインCSSに貼り付けてください。
CSSも、コメントアウトで誘導しています。
あなたのブログデザインに合うように、
- プロフィールを囲う線の色
- プロフィール全体の横幅調整
- タイトルの色や文字
- 左カラムの横幅調整
を行ってくださいね。
色やサイトの配色に悩んでいるのならば、
素人でもプロ並みの配色ができるデザインパターン参考サイト21選 | Tech2GO
これらのサイトが参考になるでしょう。
ちなみに2カラムの配置設定を、
display: flex; justify-content: space-between;
このようにしたんですけど、CSSについて知識のある人は”おっ!?”と思いませんでした?
詳細は以下のサイトにまとめてあるので、よかったら参考にしてくださいね。
【CSS】floatを使わないシンプルな2カラムレイアウトの作り方 | KuzLog
まとめ
さて、いい感じの記事下プロフィールは完成しましたか?
ただのブログではなく、”誰が書いているか”でブログが読まれる時代です。
記事下に力を入れることは大事だと思い、頑張って仕上げました。
久しぶりにHTMLやCSSをいじったので、あなたがバリバリの現役ならツッコミどころも多くあるでしょうが、よかったらはてブやシェアしてもらえると嬉しいです。
それではまた!